
この記事では、WordPressで運営しているブログに自分で用意したファビコンを設定、表示させる方法を解説します。
ファビコン(favicon)叉はサイトアイコンとは、ブラウザタブやブックマークしたサイトに表示されるアイコンの事をいいます。
サイトのブランディングをアップさせる効果に期待が持てるので是非挑戦してみて下さい。
WordPressで設定するファビコンを用意する
ファビコンを用意する方法は主に
・ファビコンを自作する
・好きな画像をファビコン化する
・フリーのファビコン素材を使う
等の方法があります。
私は今回

こんなファビコンを製作してみました。
このアイコンをこのブログのファビコンとして設定します。
わかりやすいようキャプチャー画像を使ってパソコンが苦手な方にもできるように解説していきます。
WordPressにファビコンを設定する
ファビコンをWordPressにアップロード
ファビコンをWordPressにアップロードする前に!!
実は、今のWordPressはセキュリティの都合上アップロードできない拡張子ファイルがあります。
ファビコンで多く使用される【 .icoファイル 】もアップロードできないようです。
WordPressでicoの拡張子がアップロードできない時の対処法
↑ ↑
こちらの記事で対処法を書いています。
ファビコンの設定

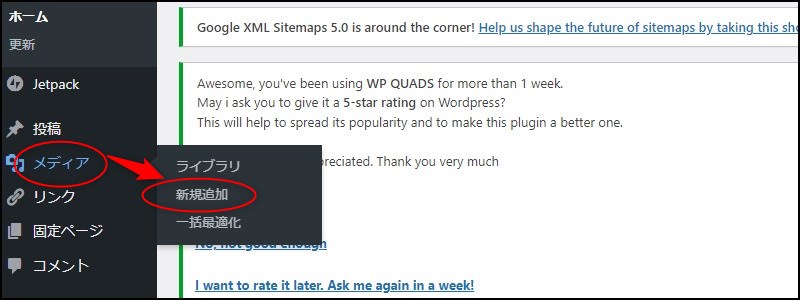
WordPressにファビコンをアップロードするには、まず【メディア → 新規追加】をクリックします

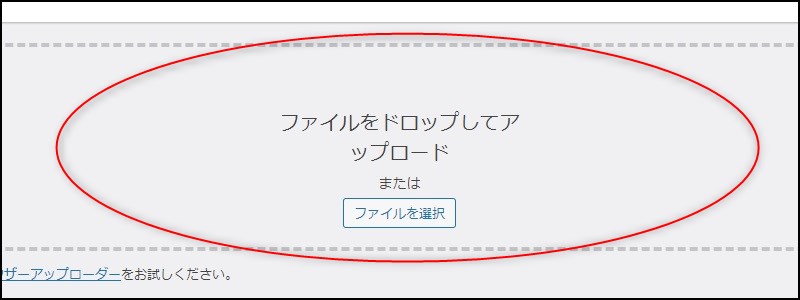
ここにファビコンををドラッグ&ドロップします

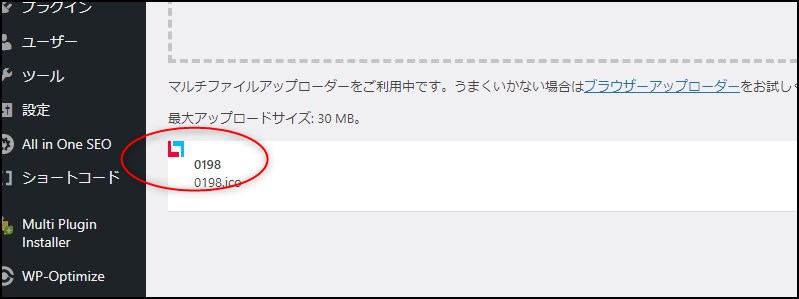
アップロード成功です
WordPressのデフォルト機能でファビコンを設定
以前のバージョンのWordPressには、デフォルトでファビコンを設定する機能がありませんでした。
そのため
・テーマファイルを編集する
・プラグインを利用する
といった方法しかなく初心者には厳しい作業でした。
ですが、今はデフォルトでファビコンを設定する機能が付いていますので設定はすごく簡単です。

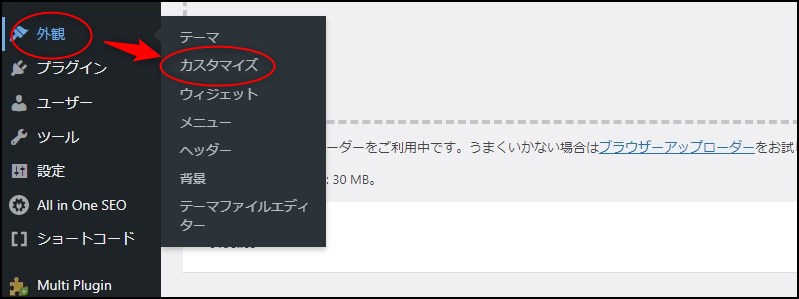
【外観 → カスタマイズ】をクリック

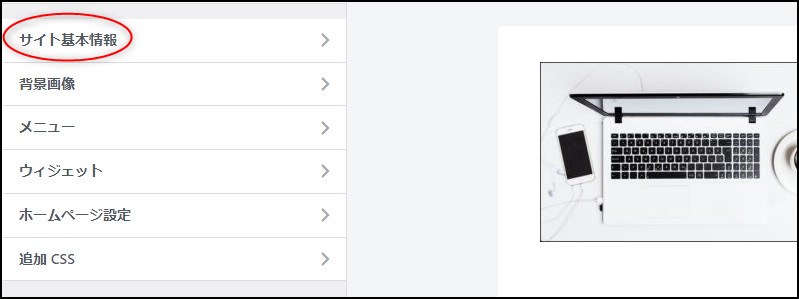
【サイト基本情報】をクリック

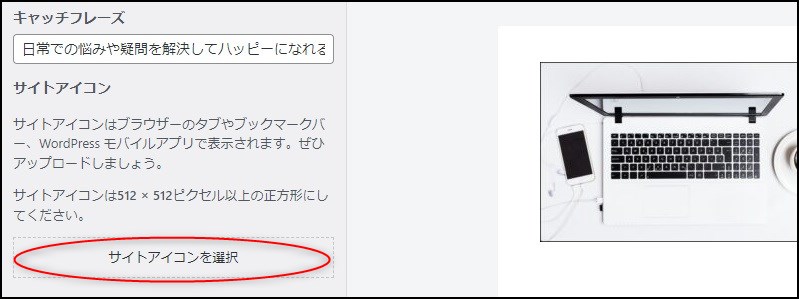
【サイトアイコンを選択】をクリック

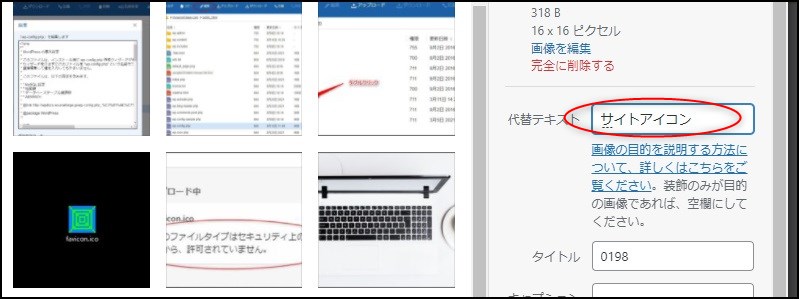
アップロードしたファビコンを選択

【代替テキスト】にはサイトアイコンと書いておきましょう

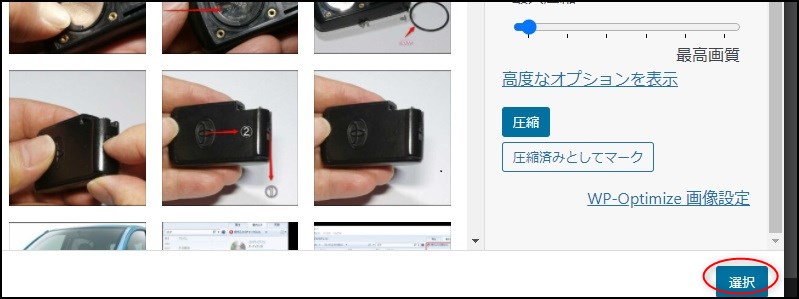
右下の【選択】をクリック

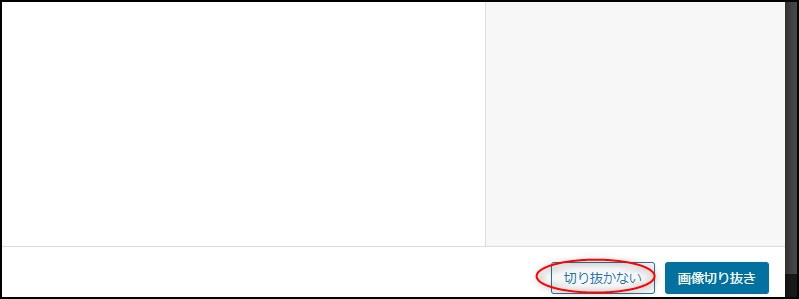
【切り抜かない】をクリック
※必要に応じて切り抜きますが、ファビコンの場合はほぼ無いでしょう。

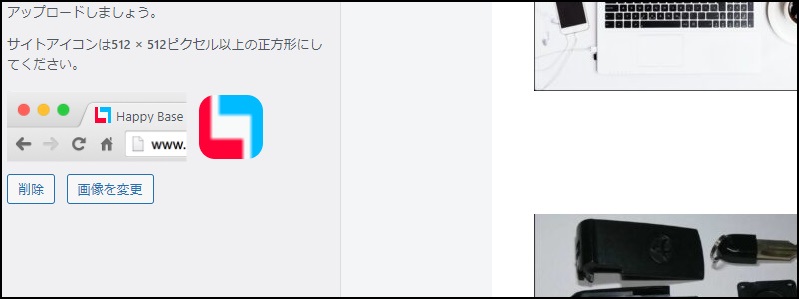
これで設定が終わりましたが、まだ完了ではありません。

最後に【公開】をクリックして完了です

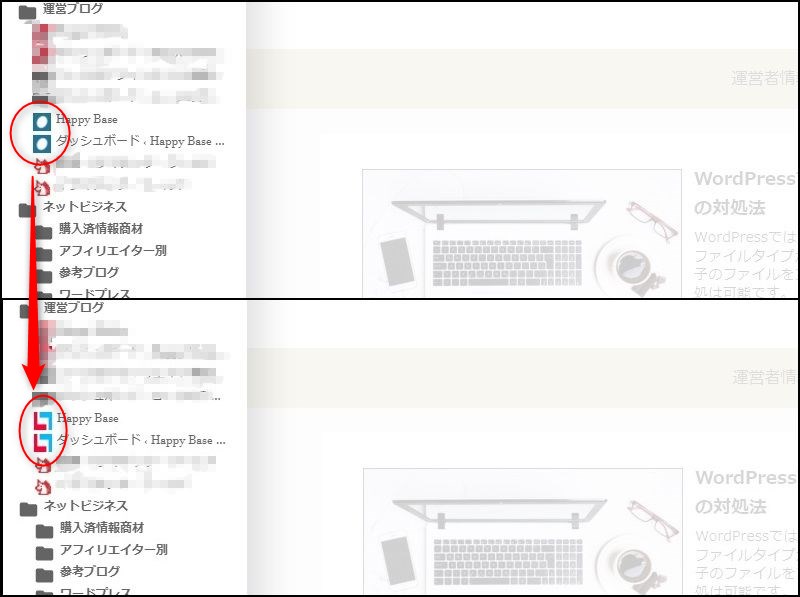
自作したファビコンが無事表示されました


コメント